意匠写真の加工は、スピード勝負!
こんにちは、ニテコ図研の佐々木です。
弊社は図面や3Dデータの作成業務の他に、Photoshopによる意匠写真の作成も行っています。
意匠登録は早い出願が有利なことがほとんどですので、加工作業はスピード勝負です。
その中でも特に時間を短縮したいのが、背景の切り抜き。
意匠写真には背景が一切必要ありませんので、切り抜き作業は特に作業効率を重視しています。
社内の意匠写真担当として、私佐々木が素早い画像の切り抜きのために実践していることをブログ記事にしたいと思います。
今回は初心者から上級者までお世話になることが多い「自動選択ツール」に焦点を当てていきます。
※当ブログ記事にて使用しているバージョンは、 Adobe Photoshop CC 2015 です。
切り抜きのための前準備

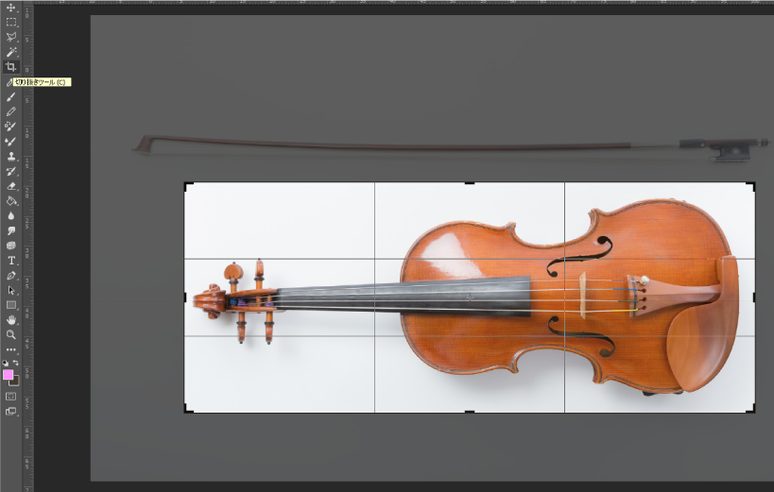
今回のブログ記事では、こちらの画像を使用してバイオリンを切り抜きたいと思います。

まずは切り抜き対象以外の余分な要素をそぎ落とします。
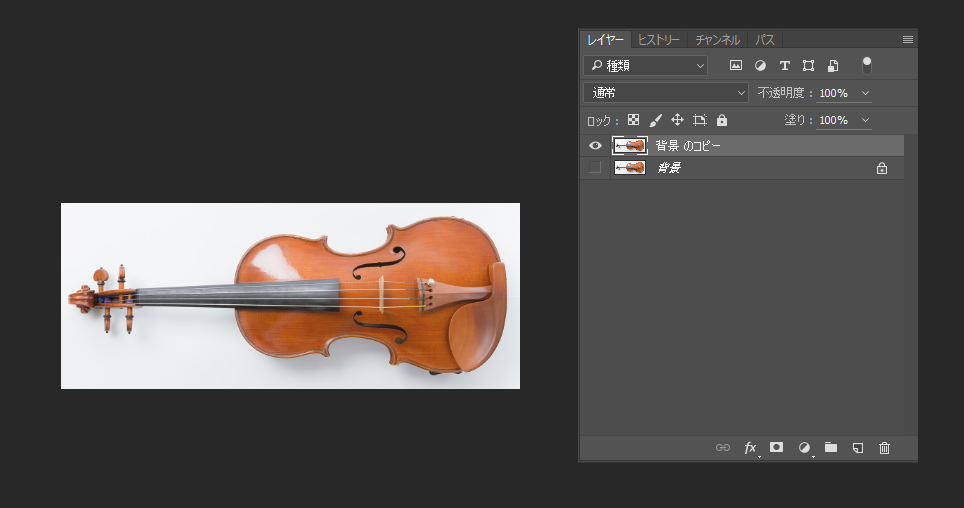
切り抜きを行いたい、バイオリンのみを残して画像の切り抜きを行います。

次に背景のレイヤーを複製し、元々の背景レイヤーの表示をオフにします。
元画像と加工用のレイヤーを用意しておくと、たとえ加工用のレイヤーで失敗してしまったとしても加工する前の状態に戻れます。
これで下準備は完了です。
自動選択による切り抜きの基本

新しくコピーしたレイヤーを選択した状態で、自動選択ツールを起動してバイオリンの背景部分をクリックします。
画像は1回クリックした状態です。
一度のクリックでは、バイオリンの影部分が選択できませんでした。
自動選択ツール起動状態のまま、Shiftキーを押しながらクリックすると、現状の選択状態に追加して自動選択を行うことができます。
うっすらと影のある部分を、Shiftキーを押しながらクリックして選択します。
選択したい部分が選択しきれなかった場合には、こうして追加選択を行いましょう。

追加で範囲選択をしたときに、バイオリン部分にはみ出して自動選択してしまいました。
そのまま切り抜くと、バイオリン部分が欠けてしまいます。
様々な対処法がありますが、ここでは敢えて自動選択ツールで解決します。
Altキーを押しながら、はみ出した部分をクリックすると、選択範囲が一部削除されます。
選択しすぎてしまった部分をクリックし、選択範囲から除外します。

バイオリン以外の背景を選択できました。
Deleteキーを押して背景を消去し、選択範囲を解除します。

自動選択ツールでは、こうした背景が単一色の画像を切り抜くのに最適です。
しかし影ができている部分や、少しピントがぼけて背景と切り抜き対象との境界が曖昧な画像を切り抜くのは苦手です。
こうした弱点は、後述の「許容値」である程度緩和できます。
許容値の変更で、選択できる範囲を絞る

自動選択ツールにおける許容値では、一度に選択する色域の広さを設定できます。
数値は0~255の間で入力し、数値が多いほど広い範囲の色域を選択するようになり、選択する色の境界は曖昧になります。
色の境界が曖昧になるので、一度のクリックで広い範囲を選択できますが、本来選択したくない部分を選択してしまう場合もあります。
数値を低くすると選択できる色域が狭くなり、より細かく範囲選択ができるようになります。

例1:許容値を15に設定して空の部分を複数クリックすると、建物は範囲に含まずに空の部分を選択することができました。

例2:許容値を100に設定して空を1回クリックすると、選択する色域が広いため空の他に建物も選択されました。

バイオリンの画像の場合は、うっすらとした影を選択したいときは許容値を少し大きく設定すると
選択できる色域が広くなり選択しやすくなります。
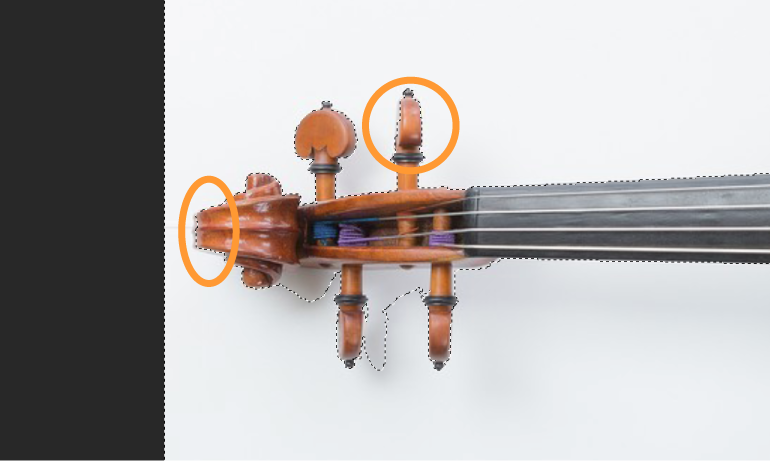
また画像左側のような、少しピントが甘く背景と同化しかかっている部分を選択したいときは、許容値を小さくして
背景とバイオリンの境界を厳密に認識するようにしてから背景をクリックします。
許容値を少しずつ変えての調整を行い、Shiftキーでの追加やAltキーを押しながらの除外も併用して自動選択します。
選択範囲オプションを活用する

選択範囲オプション欄で自動選択ツールの仕様を切り替えることができます。
ツール起動直後は新規選択が設定されています。
「選択範囲に追加」オプション機能は、新規選択+Shiftキーを押しながらの操作をキーの入力なしに連続で行うことができます。
「現在の選択範囲から一部削除」オプション機能は、新規選択+Altキーを押しながらの操作を、キーの入力なしに連続で行うことができます。
回数が重なるとキーを押しながらのクリックは煩わしいため、私はこちらのオプション機能も積極的に使っています。

自動選択ツールにこだわってバイオンリンを切り抜きましたが、案外できるものですね。
切り抜きで定番の、パスを作成する切り抜き方法は対象をパスでなぞる必要があり、
バイオリンのように曲線や尖った部分のある形状では手数がかかります。
私は背景が単一色であれば、まず自動選択ツールを試しています。
(ほぼ)自動で切り抜きが終わるのはとても素晴らしい事です。
背景が多少ごちゃついていても、許容値を使いこなせば選択領域をある程度調整できることでしょう。
手順では最初にバイオリンの弓を切り取りで削除していましたが
この工程がなかったら、自動選択だけでバイオリンだけを切り抜くのは難しかったと思います。
弓の部分が白く、背景とほぼ同化しているので、許容値の調整でも難しそうです。
こうした場合は自動選択ツール以外の手段が必要です。

記事担当:佐々木 紗野(ささき さや)
株式会社ニテコ図研3年目社員。芸術系大学卒で芸術・デザイン関係への関心が高い。会社内ではWEB・教育事業・意匠写真を主に担当している。思ったことをすぐ口にするタイプのため独り言が多く反省中。
趣味はサイクリング。
株式会社ニテコ図研 サービス一覧