こんにちは、ニテコ図研の佐々木です。
写真背景の切り抜きを素早く行うためのテクニックをブログ連載中です。
前回の記事「【Photoshop】背景切り抜きテクニック② 多角形選択ツール」
Photoshopの範囲選択のツールは様々なものが用意されていますが
選択した範囲に対して様々な効果を加えることで
より早く、よりクオリティの高い切り抜きが可能となります。
今回は「選択範囲の反転」の機能の紹介と、使い方、活かせる場面についてブログで紹介いたします。
※当ブログ記事にて使用しているバージョンは、 Adobe Photoshop CC 2015 です。
選択範囲の反転とは
選択範囲の反転は、「選択している状態の選択範囲」と「選択していない範囲」を置き換える機能です。

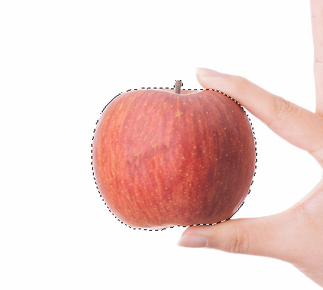
こちらの写真を例に、選択範囲の反転を活用してリンゴを残して背景を切り抜きます。
選択ツールを使い、リンゴを選択します。



参考画像のように、リンゴだけを選択している状態にしました。
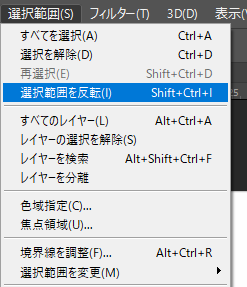
リンゴの範囲選択を終えたら、選択範囲から「選択範囲の反転」をクリックして、選択範囲を反転します。



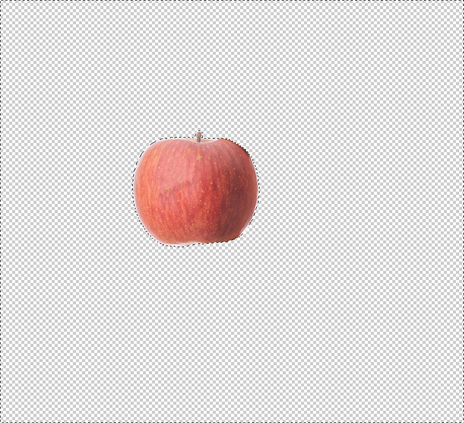
選択範囲が反転され、背景部分と人の手の部分が選択されました。
右のイメージ画像の紫色の部分を選択している状態です。
このままdeleteキーを押して切り抜き完了です。

こうして「切り抜き後に残しておきたい対象」を範囲選択し反転することで、背景の切り抜きが可能となります。
「選択している状態の選択範囲」と「選択していない範囲」を置き換えることが有効な場面は多いです。
「選択範囲の反転」が切り抜きに効果的な場面
背景を一括選択するのが難しいとき
背景が非常にごちゃごちゃしていて、自動選択ツールで背景を一括選択することが難しい場合に、選択範囲の反転が役立ちます。
対象を選択して反転すれば、簡単に背景を削除できます。

自動選択ツールで背景を選択するものの、うまく選択できない。

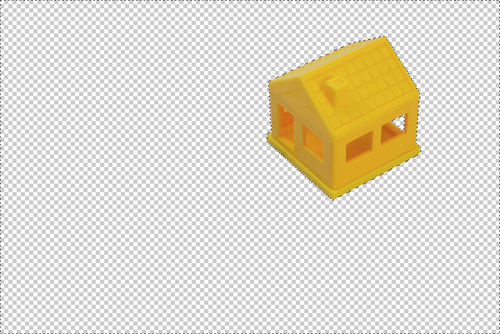
範囲選択し反転すれば、容易く模型を残して切り抜くことができた。
左の写真では、黄色い家の模型を多角形選択ツールで選択した後に選択範囲を反転し、deleteキーで背景を削除しました。
背景を選択して切り抜くよりも、家の模型を選択して反転し切り抜く方が、手数が少なくなります。
切り抜きで残す対象が画面全体に対して小さいとき
切り抜いて残したい対象が小さい場合は、多角形ツールなどで選択がしやすくなります。
面積の多い背景を選択して削除するよりも、選択のしやすい小さい選択範囲を作成し反転する方が
手間が少なく確実に背景を削除できます。

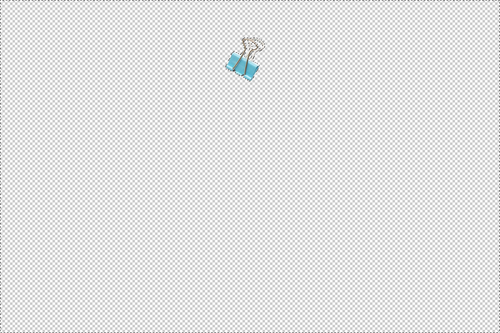
青いクリップを切り抜きたいので、青いクリップを範囲選択する。

クリップを選択して反転すれば、確実にクリップ以外を選択し削除できる。
楕円や四角形など決まった形で対象を選択できるとき
特定の選択ツールで選択しやすい形状をしているときも、選択範囲の反転ですばやい切り抜きが実現できます。
サラダボウルのように丸い形状のものを切り抜きたいときは、楕円形選択ツールで円形に選択、反転すればすぐに背景を選択し削除できます。

楕円形選択ツールで丸いサラダボウルを選択する。

多角形選択では選択に手間がかかるが、楕円選択+選択範囲の反転で難なく切り抜き。

記事担当:佐々木 紗野(ささき さや)
株式会社ニテコ図研3年目社員。芸術系大学卒で芸術・デザイン関係への関心が高い。会社内ではWEB・教育事業・意匠写真を主に担当している。思ったことをすぐ口にするタイプのため独り言が多く反省中。
趣味はサイクリング。
株式会社ニテコ図研 サービス一覧